Please bear in mind that Graphite is alpha software, meaning it is actively changing and improving. Remember to save your work frequently because crashes are not unheard of.
Current capabilities
Vector illustration and graphic design
Vector editing is the core competency of the Graphite editor at this stage in its development. That means you can create graphic designs and shape-based vector artwork with the tools on offer, like this cactus:

Primitive geometry like rectangles and ellipses can be drawn and, as desired, modified into more complex shapes using the Path tool. Fully organic shapes may also be created from scratch with the Pen tool. They can then be given colors and gradients to add visual style.
Raster compositing
Raster image editing is a growing capability that will develop over time into the central focus of Graphite. Raster imagery is composed of pixels which are grids of color that can represent anything visual, like paintings and photographs. The current feature set lets you import images, manipulate them using the node-based compositor, and apply nondestructive effects like color adjustment filters.
A prototype Brush tool exists letting you draw simple doodles and sketches. However it is very limited in its capabilities and there are multiple bugs and performance issues with the feature. It can be used in a limited capacity, but don't expect to paint anything too impressive using raster brushes quite yet.
The raster-based Imaginate feature enables you to synthesize artwork using generative AI based on text descriptions. With it, you can also nondestructively modify your vector art and imported images. You can inpaint (or outpaint) the content in a specific masked part of an image or use it to touch up quick-and-dirty compositions. This feature is temporarily out of comission but will be resurrected, and further improved upon, in the near future.
Procedural design
A procedural content generation workflow lets you describe how a creative decision becomes a visual outcome rather than doing it all yourself. For example, copying a shape 25 times around the inside of a circle would be a lot of work if done by hand but it's easy for the computer to do it. And if you decide 10 instances may look better than 25, or you want to change the copied shape, or you opt for a different circle radius, it's easy to just update a numerical parameter. That saves you from laboriously placing every shape all over again. You're able to build a procedure that the computer carries out on your behalf.
The aforementioned example takes the form of the  node which is represented as this box-shaped entity with colored connectors on either end. Nodes encode certain operations (or functions) in the procedure that generates your artwork. Once you've drawn some content, you can see the nodes which generate it by opening the node graph with the
node which is represented as this box-shaped entity with colored connectors on either end. Nodes encode certain operations (or functions) in the procedure that generates your artwork. Once you've drawn some content, you can see the nodes which generate it by opening the node graph with the  button located to the top right of the viewport. This example may have a node setup which looks like this:
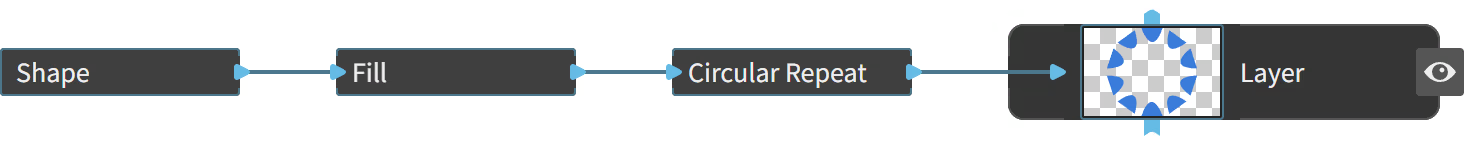
button located to the top right of the viewport. This example may have a node setup which looks like this:

Starting from the left, the  node generates some geometry (in this case, drawn using the Pen tool). Next, the shape data feeds through the
node generates some geometry (in this case, drawn using the Pen tool). Next, the shape data feeds through the  node to apply a blue color. At this point, the shape data looks like so:
node to apply a blue color. At this point, the shape data looks like so:

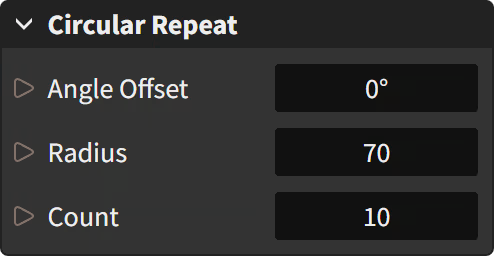
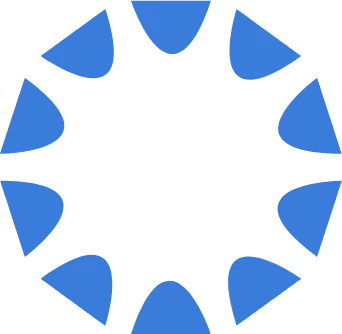
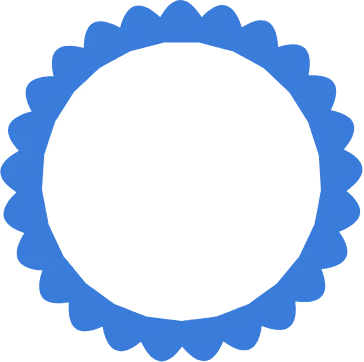
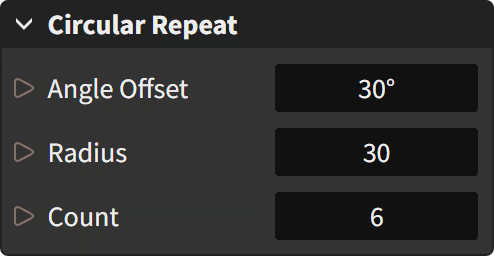
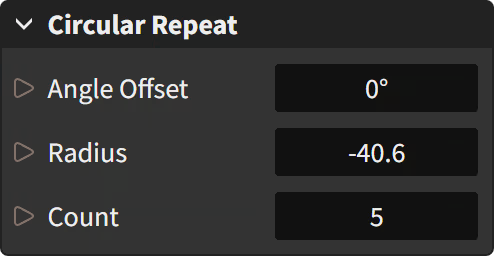
Next, that is fed into the  node which has several parameters you can modify and get different output data based on your choices, like in these examples:
node which has several parameters you can modify and get different output data based on your choices, like in these examples:
 |  |
 |  |
 |  |
 |  |
The node's properties offer controls over settings like Angle Offset (what angle to start at), Radius (distance from the center), and Count (how many copies to distribute). These parameters can also be exposed into the graph so they are driven by the calculated numerical outputs of other nodes instead of values you pick by hand.
Status and limitations
Please make yourself aware of these factors to better understand and work around the rough edges in today's Graphite editor.
Evolving document format
Saved documents will eventually fail to render in future versions of the Graphite editor because of code changes. Since node implementations and other systems are in flux, file format stability isn't possible yet during this alpha stage of development. If a file opens but there's a rendering error, you may need to open the node graph and replace outdated nodes by creating new ones near the site of an error. Later in the development roadmap, a redesigned file format with a .gdd (Graphite Design Document) extension will replace .graphite files and it will be built with seamless backwards-compatability in mind.
Limited raster capabilities
While you can import bitmap images, apply image effects in the node graph, and draw brush strokes, there is not much tooling yet to make the overall raster workflow that useful. Marquee selection is an upcoming feature in the first half of 2025 which will significantly improve the utility of raster editing in Graphite. Hardware accelerated rendering, to offload work from the CPU to GPU, is also planned for early 2025 which will drastically improve the performance of working with millions of pixels.
Performance bottlenecks
Graphite has several temporary performance bottlenecks that currently yield poor performance when working with raster content, complex vector artwork, and large procedural node graphs. Each of these limitations will be resolved by finishing the implementations of the incomplete systems that impose slowdowns in their current forms. For example, caching in the node graph isn't operational and GPU-accelerated rendering isn't enabled yet. This will be a central focus throughout 2024 and 2025.
Best-effort Safari support
Old versions of Safari lack the minimum web standards features Graphite requires to run. The latest version of the browser still won't run Graphite as well as Chrome and you may encounter extra bugs because we have limited resources to regularly test for Safari issues.
The latest Chrome or Chromium-based browser is recommended for the best-supported experience, although Firefox works with only some minor feature degradations.